参考にしたいハンバーガーメニューデザイン 大阪・東京の広告デザイン会社 アンドスペース Date Web制作 シンプルだけどおもしろい! 参考にしたいハンバーガーメニューデザイン 突然ですが、みなさん肉料理と聞いたら何を思い浮かべますかパソコンとスマホ、表示の違いを確認しよう! まずは、どんな感じで違うのか、確認してみましょう。 パソコン表示 ちなみにパソコンでのデザイン設定は、スタンダードの5記事表示設定を推奨してい4 グローバルメニューの設計ポイント 41 全てのページでデザインを統一する;

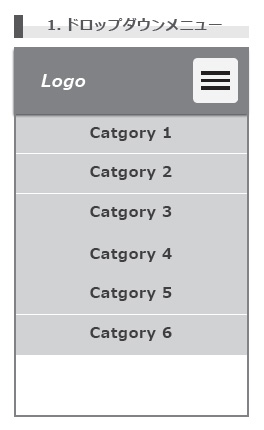
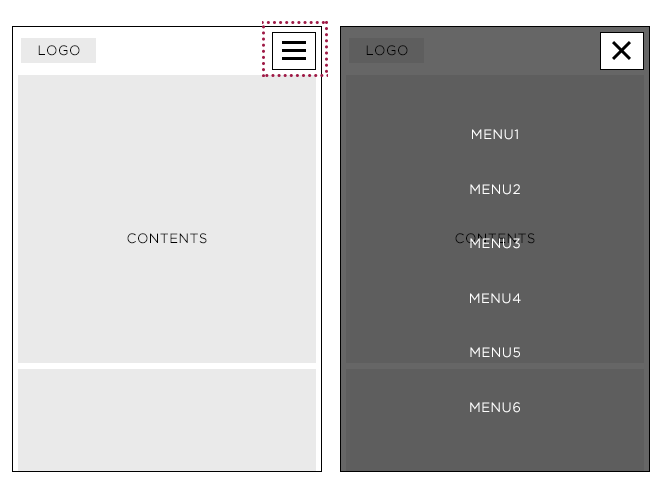
スマホメニューのレイアウトまとめ Web制作会社 Maromaro Blog
スマホ メニュー デザイン 2019
スマホ メニュー デザイン 2019-Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking for 19年ヒット商品ベスト30 日経トレンディと日経クロストレンドが発表した「19年ヒット商品ベスト30」。 令和最初のランキングは、タピオカやPayPayを抑え、ワークマンが1位に輝いた。 ランキングの全貌とそれぞれの商品・サービスの「ヒットした理由




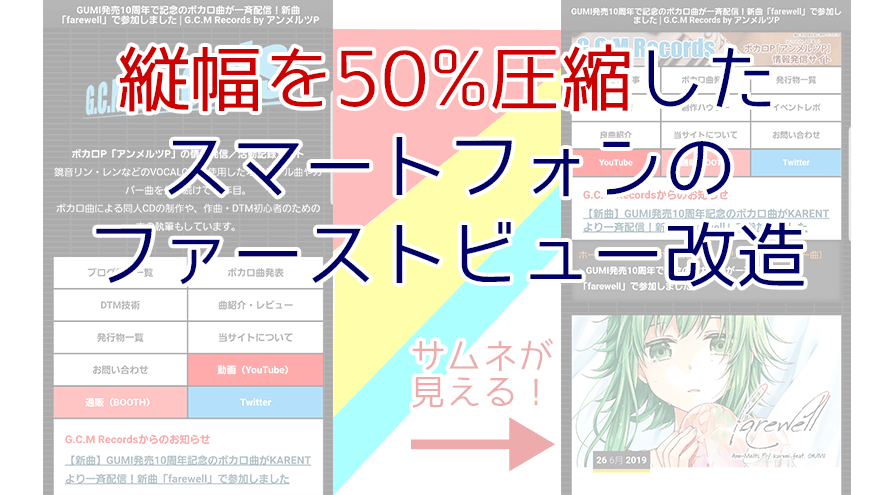
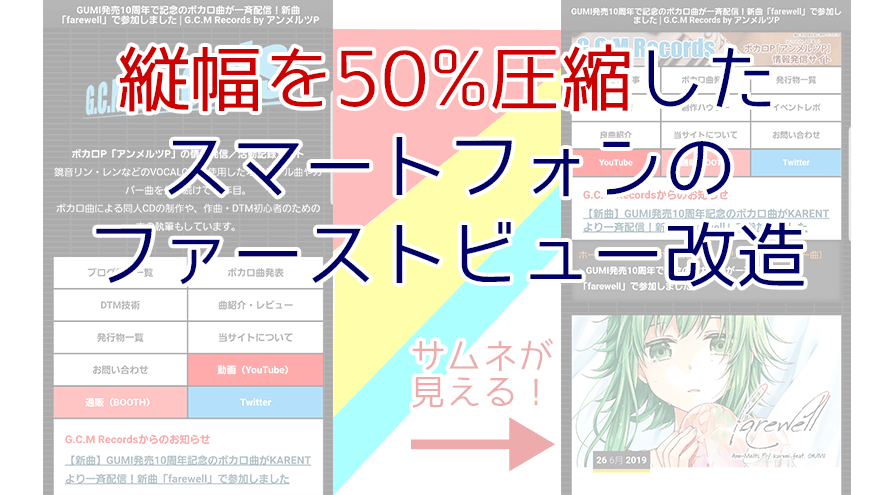
高さ半分 サイトのスマホファーストビュー改善のため行った4つのこと G C M Records
グローバルナビは出来るのだが、スマホのトグルナビが開かなかった。 「はてなブログでグローバルナビがパソコンでは表示されるのにスマホでは表示されない」と検索したら 「jQuery」 のURLの中の http をhttps に治した スマホのトグルメニューが起動した〜 グローバルナビは出来るのだが 1 スマートブレスレットの選び方! 11 選び方1:使い方を知る! 12 選び方2:充電方法が自分に合うか 13 選び方3:デザインとスペック 14 選び方4:用途に合わせた機能 2 機能が良いおすすめスマートブレスレット(1万円以上〜) 21 Fitbit charge4 22 レスポンシブ ウェブ デザインならば、スマホでも使いやすいWebサイトを構築できるため、これらの基準で高い評価を得ることができます。 デメリット レスポンシブ デザインには、メリットだけではなく、注意しなければならない点もいくつかあります。 1
年賀状 22 おしゃれ年賀状22 累計0万DL! 大人気の年賀状アプリ「おしゃれ年賀状」 毎日24時までのご注文で、最短翌日出荷です。 22年・ 寅(とら)年のこだわりのおしゃれ年賀状デザインがたくさん! 誰でもおしゃれ年賀状が簡単に作成できます「年賀状 22 しまうま スマホで年賀状を作成」のレビューをチェック、カスタマー評価を比較、スクリーンショットと詳細情報を確認することができます。「年賀状 22 しまうま スマホで年賀状を作成」をダウンロードしてiPhone、iPad、iPod touchでお楽しみください。 ツイート スクロールエフェクトのような要素をwebデザインに組み込みたいと考えている方、もっと簡単に実装したい! cssで簡単に実装できるクールなアニメーションドロワーメニュー10選上下左右・階層・スライドメニュー・ハンバーガー
おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 複数 こんなカードみたことない!! すごすぎるデザインをcssデザインコードコピペ実装 個性的また pc版のグローバルメニュー設置方法は、最後にまとめて リンク先を紹介しています。 19年6月21日追記 今回ご紹介しているスマホ版のグローバルメニューは、 はてなブログproの方のみ設置 CARAT|大人可愛いを追求したWordPressテーマ「JIN」専用デザインプラグイン JINへの追加機能 フォントの変更方法 サイドバーデザイン変更方法 エリアデザインの変更方法 グローバルメニューの変更方法 ページ遷移時のアニメーション設定方法 カラー設定




スマホ ナビメニュー デザイン テンプレート 10set




Androidのスマホ画面の あの部分 なんと呼んでますか Orefolder
横からメニューがスライドして出てくる『ドロワーメニュー』は今や、Webサイトのデザインになくてはならないものとなりました。 公開日: / 更新日: お勧めなCSSスライド式サイドバー9選 スマホメニューをカスタマイズ デザインも含めてブログ運営を楽しんでいきましょ~! かわいいワードプレスのテーマ 『jin』は初心者女子にぴったり♡ 10年前のスマホだろ 規制寸前仮想通貨民廚完全終了のお知らせwwwテレビで公開された裏技がヤバイwwwwお前ら急げwwwwww 画像ロシア発のSwitch用アイドル育成ゲーム『アイドルマネージャー』が酷すぎる件wwwwww コテリン 固定リンク自動更新ツール 62




スマホサイトで使われるメニューデザイン7タイプ Mororeco




高さ半分 サイトのスマホファーストビュー改善のため行った4つのこと G C M Records
タブバーのデザイン事例と、ユーザー思いなUI作り 10の秘訣 モバイルにあるインターフェイスデザインには、似たようなナビゲーションのタブが並んでいますよね。 どのタブも大抵、ユーザーが画面切り替えをしやすい位置に置かれ、アプリ内を回遊する 19年8月3 日 年7月6日 jQueryスマホメニューを表示させた時に背景を固定する方法 5 pagePilingjsで1ページスクロールを実装する方法 6 特定の要素がスクロール領域に入ったらフェードインさせる方法 CSSハンバーガーメニューをアニメーションでおしゃれに! 標準タイプ デシノン ハンバーガーメニュー CSSハンバーガーメニューをアニメーションでおしゃれに! 標準タイプ れい 19年5月13日 CSSで使えるハンバーガーメニュー標準タイプ




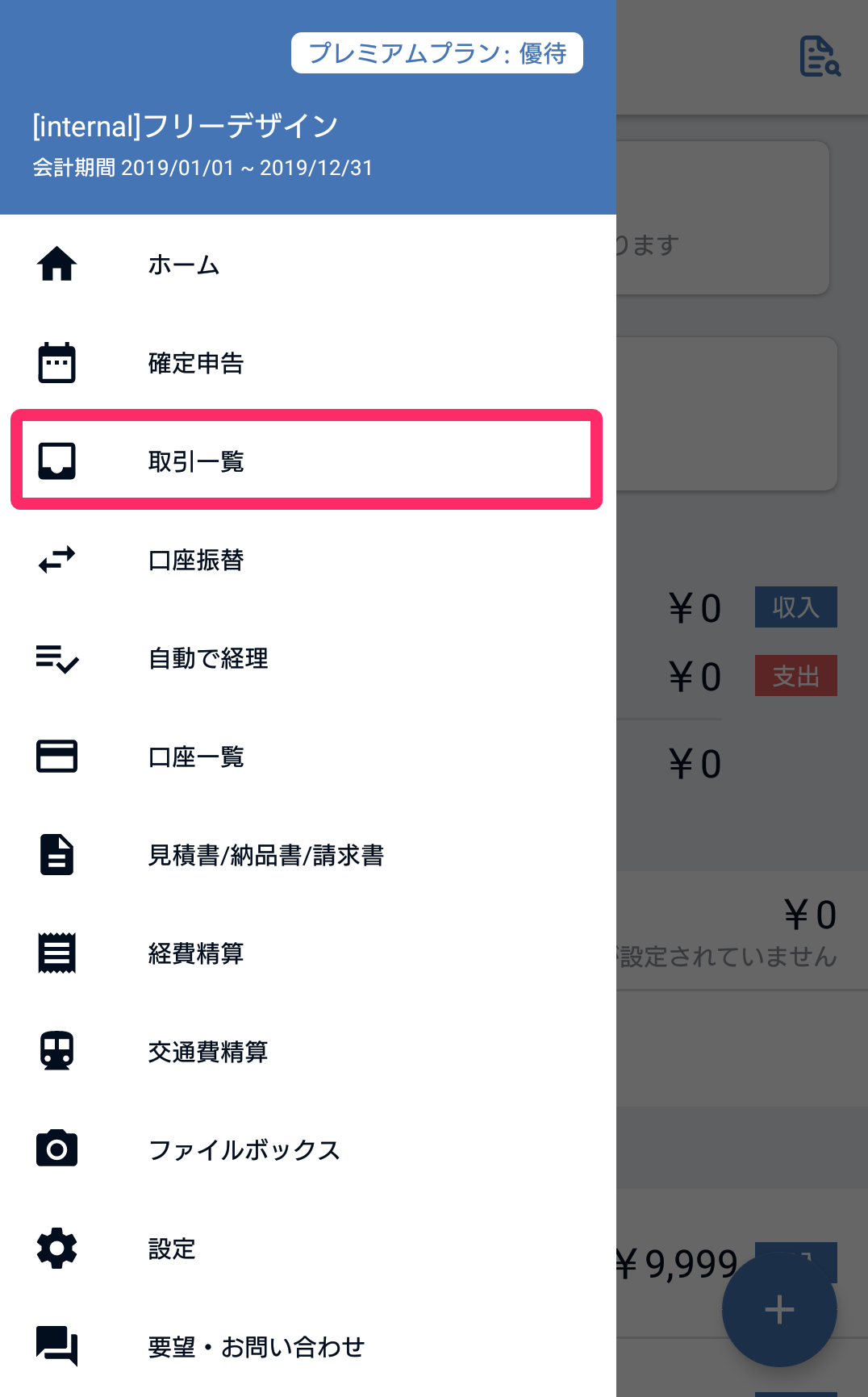
Android 登録した取引を確認 編集する Freee ヘルプセンター




スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ
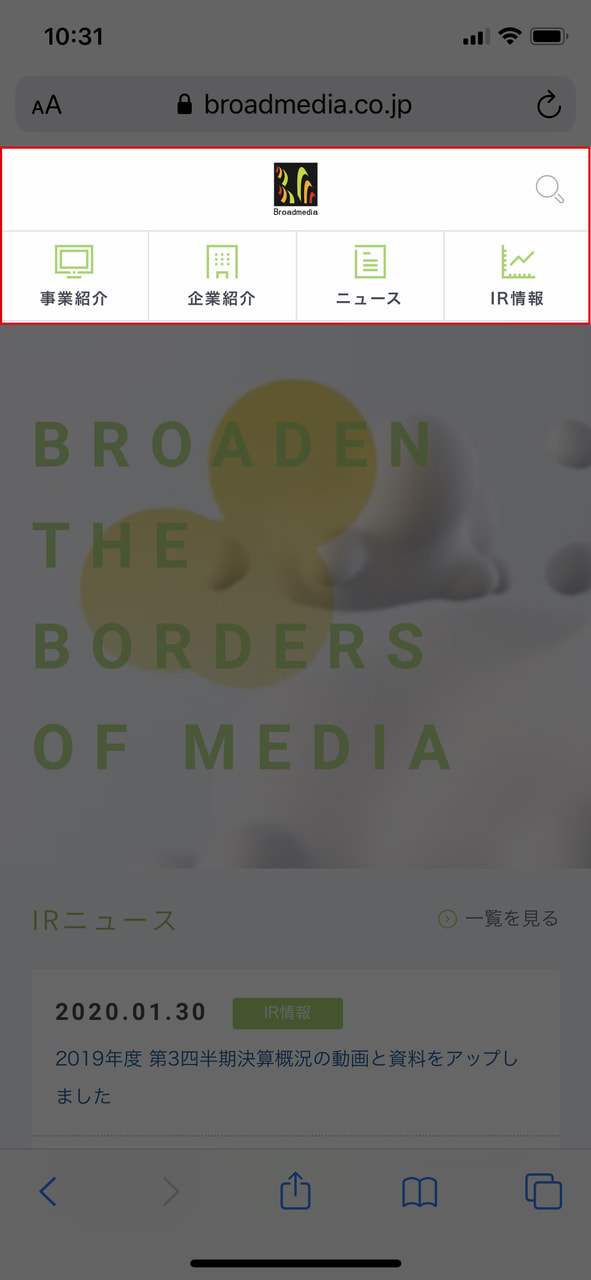
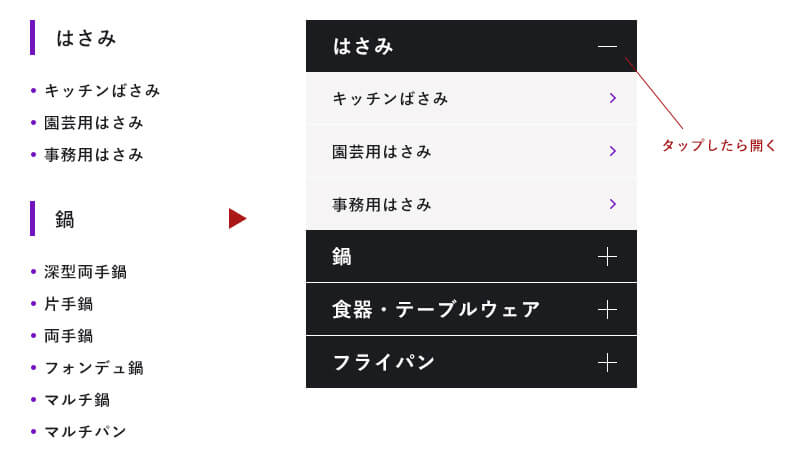
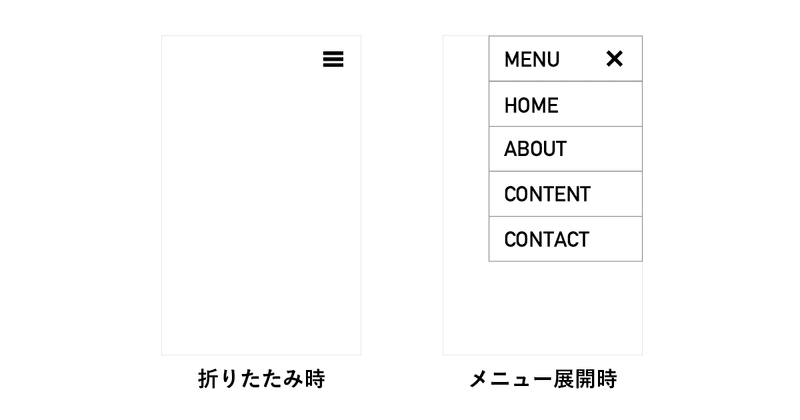
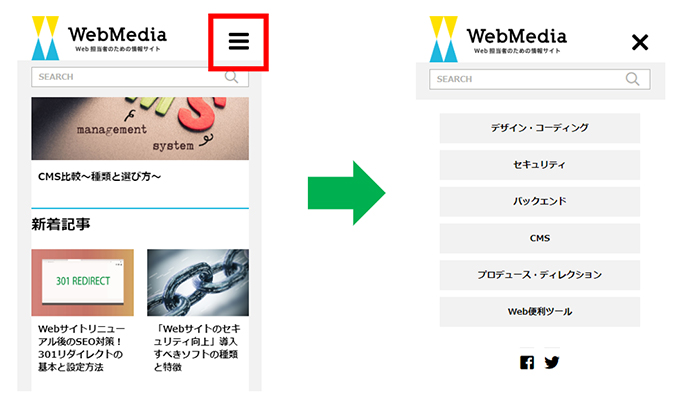
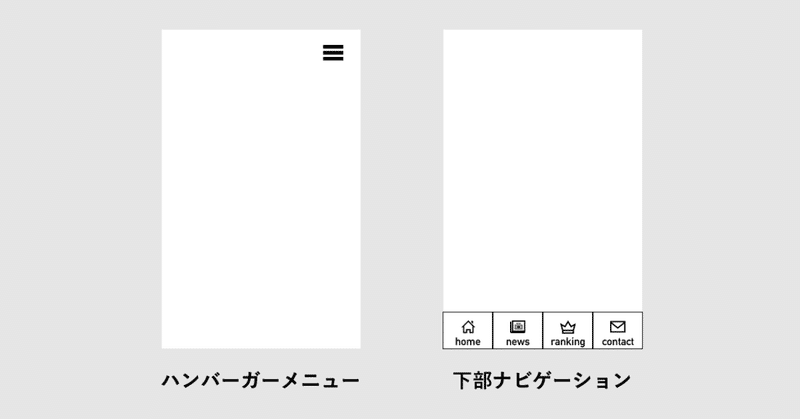
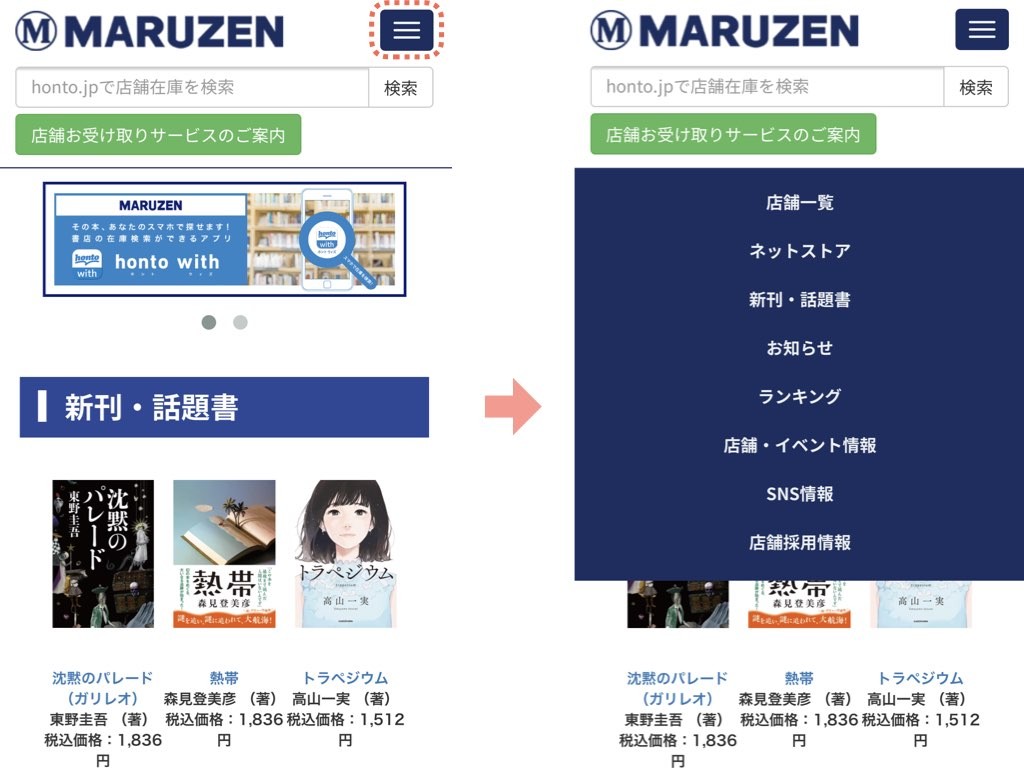
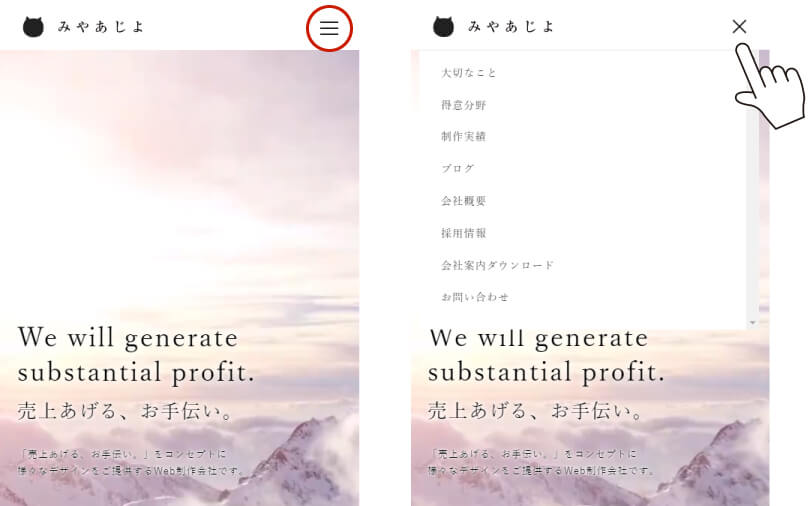
公開日: / 更新日: これはシンプルで効果的なハンバーガーメニューデザインで、 'x'に変わります。デザイナーはメニューの3本のバーから文字「x」へのきちんとした遷移 を作成しました。 スマホアプリメニュー スマホフッターメニューの設定方法 読む人も、書く人も、すべてを考え抜いたデザインを実現。真の使いやすさを追求したWordPressテーマです。 プライバシーポリシー 免責事項 19–21 JIN MANUAL 昨今、スマホ対応サイトではハンバーガーメニューをよく見かけます。ハンバーガーメニューとは三本線でメニューを開閉することができるナビゲーションメニューのことです。 図1 ハンバーガーメニューの使用例 図1の赤枠で囲んだところがハンバーガーメニュー部分です。 今回はそん




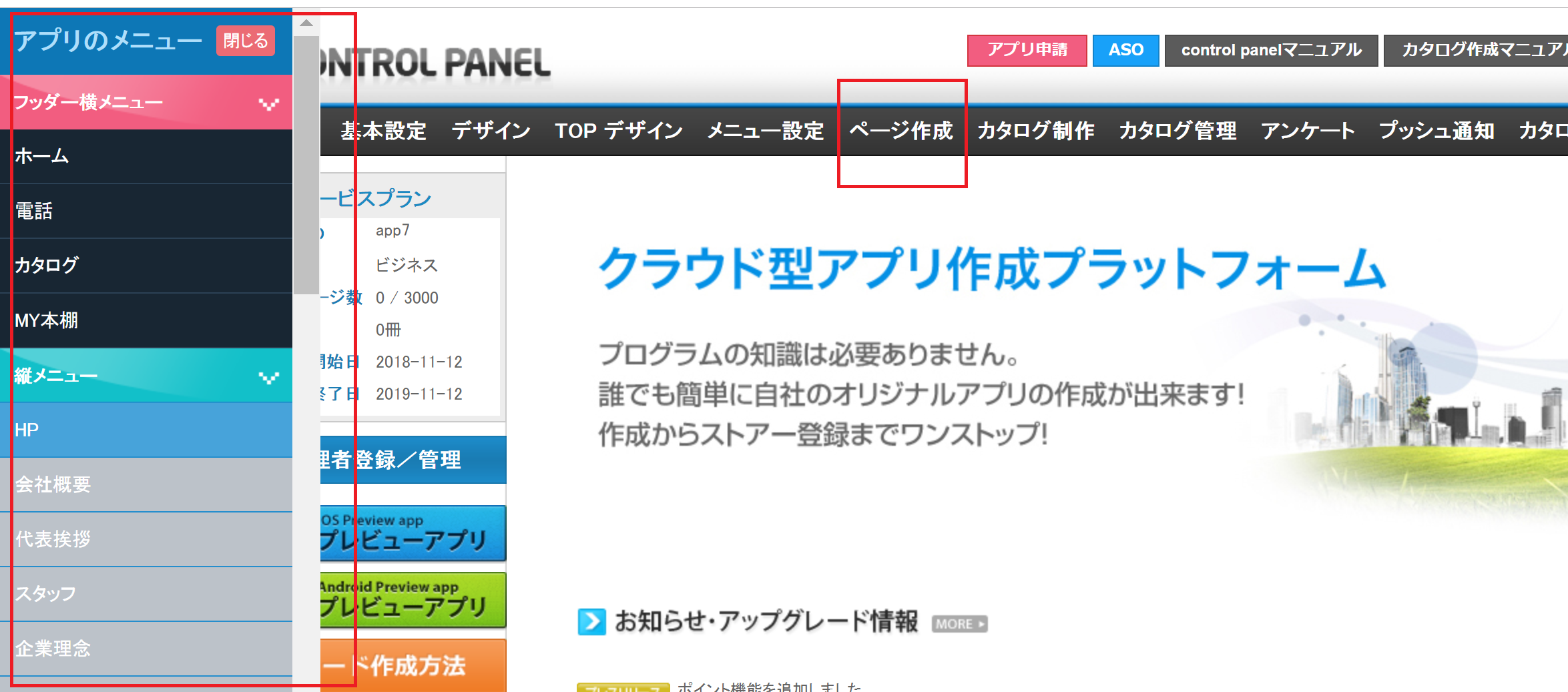
各ページ作成 アプリ作成マニュアル




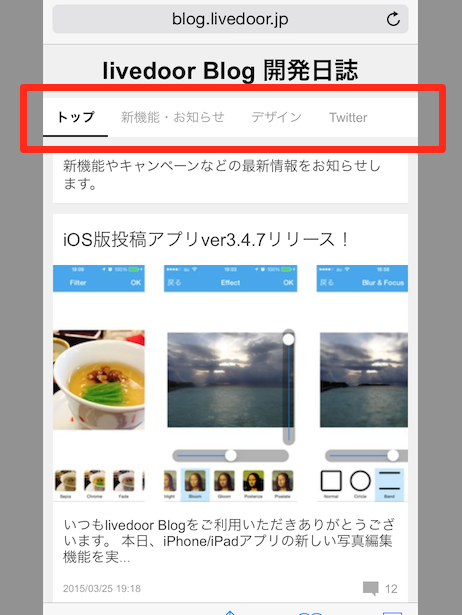
スマートフォン版メニューバー機能を追加しました ライブドアブログ スタッフブログ
ぬるぬる動くオシャレなドロップダウンメニュー 19年4月11日 コピペで簡単! ページ送りのデザインCSS 35選まとめページャー・ページネーション 19年1月31日 CSSアニメーションで動く背景に! 19年スマホのヘッダー事情をまとめてみました ミーム君 Tweet こんにちは。 先月後輩が入ってまいりまして、何かとデザイン指導が多い私です。 新規でデザインを起こす機会も多く、日々デザインに関して細部のパーツワークの取集を行っています 19年夏 新商品13機種を開発・発売 <19年5月16日> 株式会社NTTドコモ(以下、ドコモ)は、19年夏の新商品ラインナップとして、ドコモスマートフォン8機種、Google Pixel1機種、ドコモケータイ2機種、データ通信製品(モバイルWiFiルーター)1機種、「Galaxy S10」の東京オリンピック限定




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



1
Jinのスマホメニューをカスタマイズ! webデザイナー×ブロガーで現在3サイト運営してます。1サイト月間43万pv達成!当ブログは19年2月start! デザインと動物が大好きなアラサーおじさん。街で出会ったメッセージTシャツ Message T in Los Angeles #06 Snapshot 114 Fri 社会運動家やミュージシャン、セレブ、政治家など、あらゆるジャンルの人々がTシャツを表現ツールとして利用してきた。 アメリカ西海岸の各都市で撮影したスナップを中心にスマホ向けWEBサイトデザイン集 AGT smartphone design galleryは、クオリティの高い、スマートフォン対応Webサイトを集めたギャラリーサイトです。



年賀状はアプリで作るのがお手軽 年賀状アプリ つむぐ年賀19




スマホメニューのレイアウトまとめ Web制作会社 Maromaro Blog
スマホでもhoverを対応させる方法 ここ数年の間にスマートフォンの普及は目覚ましく、今やWEBサイトの閲覧の80%はスマホからのアクセスだそうです。 「レスポンシブWebデザイン」がメジャーです。 色々なデバイス(画面幅)に合ったレイアウトで表示しメディアクエリもCSS次第ではあるが、iPhone XさらにはX MaxやXRなどの大型スマホ、さらにはiPad Pro 129/11など大型タブレットの登場で、レスポンシブは壊滅状態。Androidの縦画面もおかしいときがあり、モバイルファーストの推進こそハードルが高い




Androidのスマホ画面の あの部分 なんと呼んでますか Orefolder




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




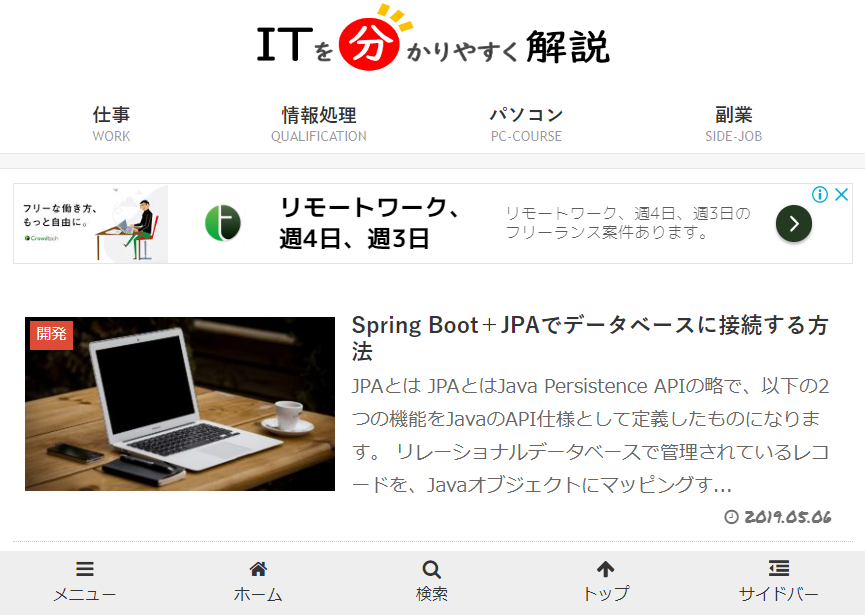
Cocoonスマホメニュー スライドインボタン をカスタマイズする方法 Itを分かりやすく解説




スマホサイトで使われるメニューデザイン7タイプ Mororeco




無料で配布 スマホメニュー展開時のデザインを変更する小ワザ 成果につながるwebスキルアッププログラム




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



スマホサイトのuiでよく使うメニューのリスト表示まとめ33サイト Iphoneデザインボックス




ノベルティ販売会社様のコーポレートサイト 株式会社owls




ハンバーガーメニューやめてみようと思った件 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー



スマホメニュー Affinger6




ハンバーガーメニューのアニメーション Carat




スマートフォンサイトのuiデザイン考察 ナビゲーション編 Drupal専門の開発会社 Studio Umi




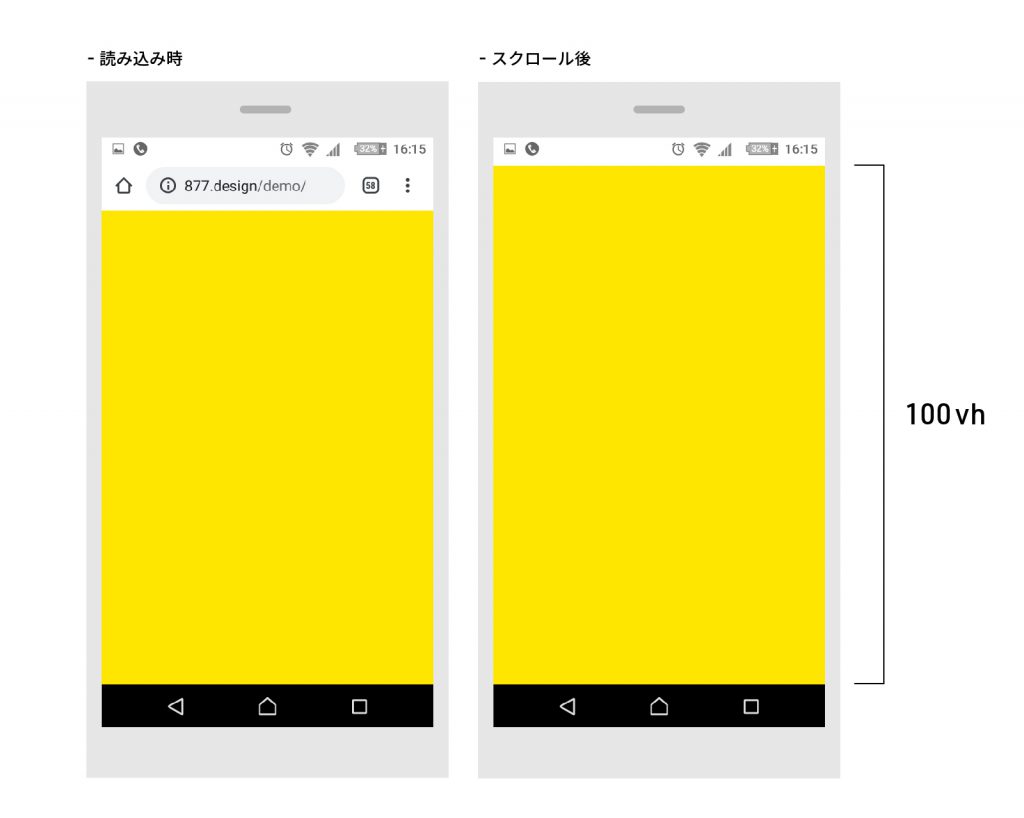
スマホで100vhを使うと アドレスバーの高さ分はみでてしまう B




Css ハンバーガーメニュー実装サンプル集 クリック時のエフェクトも集めました 125naroom デザインするところ 会社 です




ハンバーガーメニューやめてみようと思った件 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




年に流行するwebデザインの最新トレンド15個まとめ Web Design Trends




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie




コピペ用 スマホでフローティングメニューを設置する バナー




スマートフォンサイトで普及率の高いハンバーガーメニュー事例 デザインのメリットデメリットと活用方法 株式会社パンタグラフ




スマホサイトでよくみられるグローバルメニューの基本パターン Kubogen




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




パーツごとに見るモバイルui ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介 ブログ Sinap 株式会社シナップ




あなたのサイトは大丈夫 スマホでも見やすい 使いやすいサイトにする6つの改善ポイント ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




ハンバーガーメニューに代わるナビゲーションデザイン案10選 Ferret




Paypayアプリの新しいホーム画面デザインとスタイルガイドについて Paypayからのお知らせ




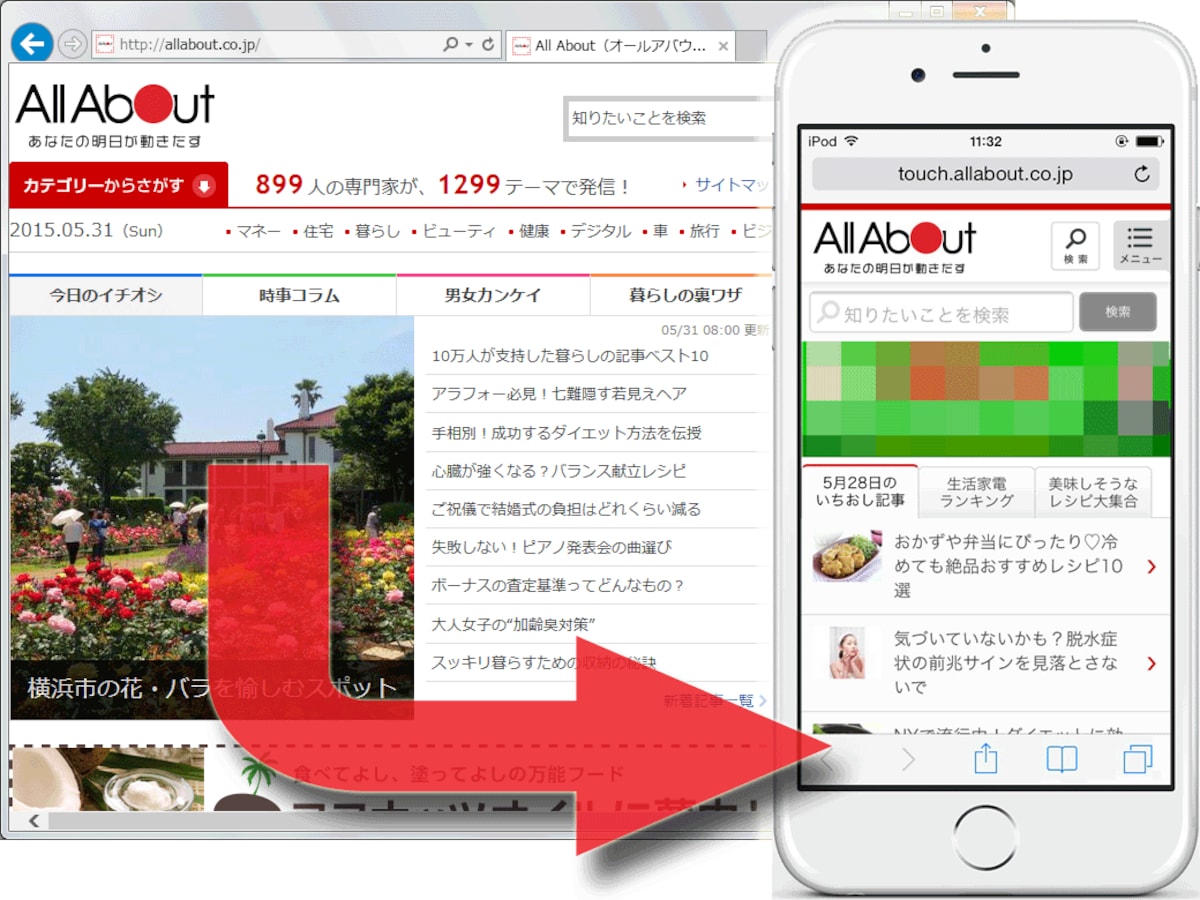
スマホ対応サイトの作り方と6つの注意点 ホームページ作成 All About




Cocoonスマホメニュー スライドインボタン をカスタマイズする方法 Itを分かりやすく解説




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




ドロワーメニュー レスポンシブ ナビゲーション コピペでの作り方 ハンバーガーメニューのサンプル Css デジマースブログ




モバイルアプリのメニューデザインをマスターしよう 実例18選とそのポイント Workship Magazine ワークシップマガジン




メニュー表テンプレート無料13選 手書きよりおしゃれな飲食店おすすめデザイン作成事例3選 Orend オレンド




パーツごとに見るモバイルui ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介 ブログ Sinap 株式会社シナップ




ハンバーガーメニューとは デザインの種類 事例 19年seoなども絡めて解説 Smartcamp Dexign Note



スマホフッターメニューからメニューを表示させる方法 Carat




顧客体験を向上させるスマホファーストデザインを展開しています 格安ホームページ制作chaco Web Comブログ




入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室




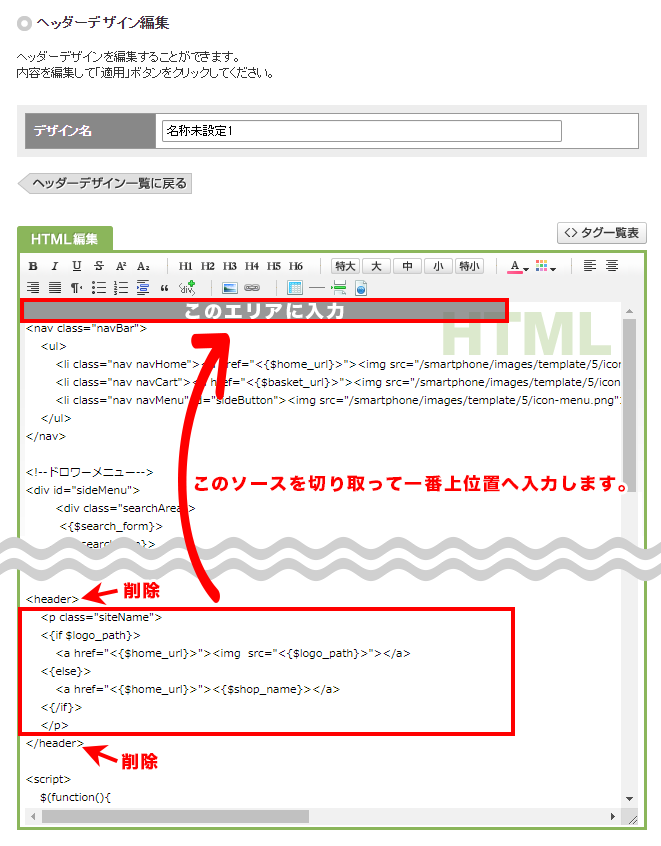
スマホ Primary ショップロゴを画面の一番上に配置したい Makeshopサポート




ハンバーガーメニューとは デザインの種類 事例 19年seoなども絡めて解説 Smartcamp Dexign Note




ハンバーガーメニューはもう古い スマホに適したナビゲーションを考えてみた




無料で配布 スマホメニュー展開時のデザインを変更する小ワザ 成果につながるwebスキルアッププログラム




決定版 好反応を叩き出す リッチメニュー活用デザイン 作り方マニュアル Lineマーケティングや販促顧客管理ならliny




Jinカスタマイズ スマホフッターメニューの色を変える Wordpress Mamimua マミームア




Cocoon モバイル用メニュー スライドイン の色を変更する ブロブロ




Uiに迷ったらこれ よく使われるuiの種類とパーツ11選 Webmedia




Jin トップページ設定画面 使い方 For初心者 ドラマっぷ




19年版 Uiで考えるスマホサイトデザインのハンバーガーメニュー Tom Creative トム クリエイティブ スマホサイト デザイン Lp デザイン ウェブデザイン



3




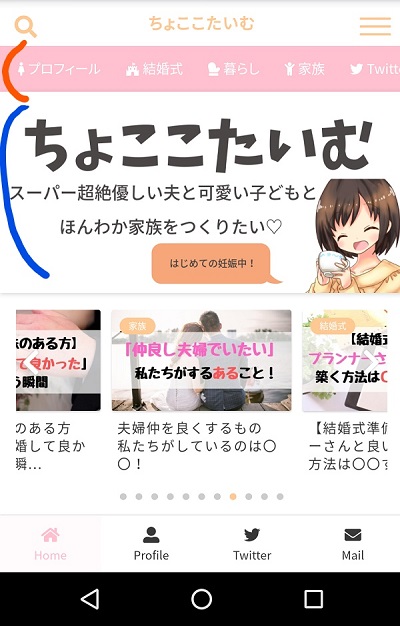
ブログ Jinスマホスライドメニューの位置を変えたい 私の対処方法は ロゴ画像 ちょここたいむ




はてなブログ 全記事表示から 記事一覧に変更 コピペで簡単にできる 初心者のブログカスタマイズ みつばちブログ




ハンバーガーメニューとは デザインの種類 事例 19年seoなども絡めて解説 Smartcamp Dexign Note



1




スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社




Wordpress Jin グローバルメニューの設定方法とプルダウンタブのcssカスタマイズ 広瀬ユキblog




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



スマホフッターメニューからメニューを表示させる方法 Carat




スマホメニューにメニュー名がひと目でわかる新デザインが追加 成果につながるwebスキルアッププログラム



Android版 Gmail がシンプルでモダンなデザインに変更 Juggly Cn




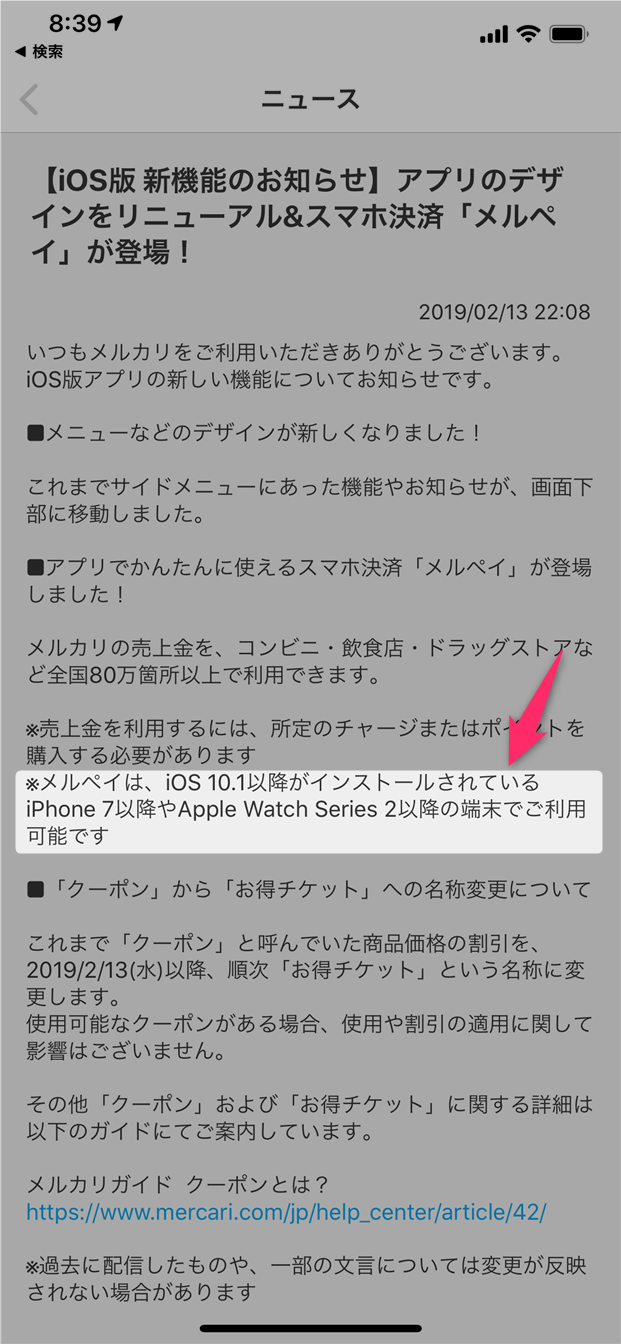
メルカリはiphone 6sやiphone Seで使えなくなったの メルペイは Ios 10 1以降がインストールされているiphone7以降やapple Watch Series2以降の端末でご利用可能です について




Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com




スマートフォンサイトのuiデザイン考察 ナビゲーション編 Drupal専門の開発会社 Studio Umi




Bloggerでモバイル表示のメニューをカスタマイズする方法 スマホ対応 Bloggerテーマ Zelo カスタマイズ 技術ドットコム




スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社




ドロワーメニュー レスポンシブ ナビゲーション コピペでの作り方 ハンバーガーメニューのサンプル Css デジマースブログ




無料で配布 スマホメニュー展開時のデザインを変更する小ワザ 成果につながるwebスキルアッププログラム




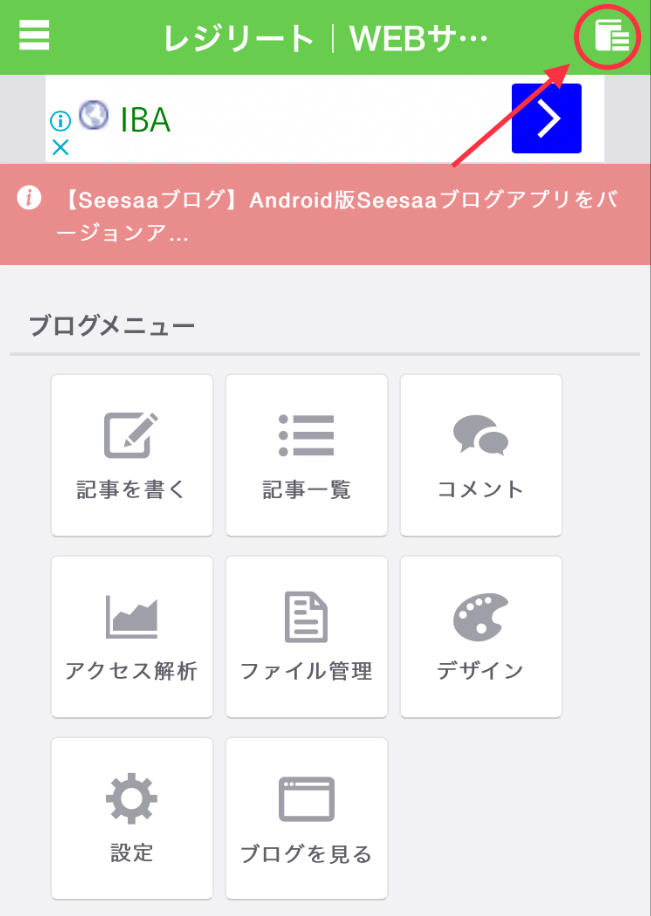
レジリート スマホ1つで解決 Webサービスのアカウント登録と削除する方法




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




スマホメニューのレイアウトまとめ Web制作会社 Maromaro Blog




Adsense アドセンス の広告が増えすぎてサイトデザインが崩れた 解決方法 Abpho Travel Life 旅や生活の情報




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




Uiに迷ったらこれ よく使われるuiの種類とパーツ11選 Webmedia



スマホサイトの重要導線 ローカルメニュー を集めました Blog スマホサイト Webデザイン集 Agt Smartphone Design Gallery



3




パーツごとに見るモバイルui ハンバーガーメニュー以外の特徴的なメニュー表現の事例紹介 ブログ Sinap 株式会社シナップ




19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends




Cssでスマホ対応 レスポンシブサイトの作り方と初心者向けq A 侍エンジニアブログ




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



スマホサイトのローカルメニューを集めました その2 Blog スマホサイト Webデザイン集 Agt Smartphone Design Gallery



スマホで見た時にページ下部に表示される固定メニューの作り方 福岡県糟屋郡のホームページ制作フリーランスのfuga




Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com




Web デザイン ドロワーメニューを採用した参考サイト Webdesignday




ハンバーガーメニューに代わるナビゲーションデザイン案10選 Ferret




ハンバーガーメニューとは 作成方法や記述例も紹介 Seo対策なら株式会社ペコプラ




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ




メニュー作成アプリ ソフト無料21選 飲食店おすすめ スマホでおしゃれなテンプレートツール比較 Orend オレンド




どうしてハンバーガーメニューがユーザビリティの低下に繋がるの ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



スガキヤ スマホサイトのデザイン集 スマートフォンウェブデザイン




デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ




Makeshopのベーシックモードを利用して Pcとスマホで共通項目を表示するためのヒント ホームページ制作のacrocraft



0 件のコメント:
コメントを投稿